| fox@fury | ||||
|
Wednesday, Oct 06, 2010
Hey, the second installment of DesignFoo. It almost feels like a blog!
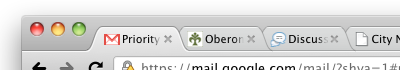
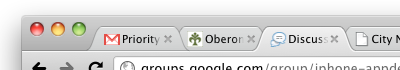
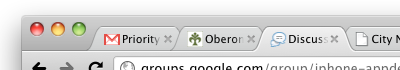
Today we're fixing a problem with Chrome's tabs. Unlike Safari and Firefox's non-overlapping tabs, tabs in Chrome occlude each other, with each tab definitively in front of or behind adjacent tabs:
 This small overlap, along with a slightly lighter color and the unbroken connection to the bar beneath it, helps inform the user that this is the selected tab. It works well.
Let's look at another example of tabs in action:
This small overlap, along with a slightly lighter color and the unbroken connection to the bar beneath it, helps inform the user that this is the selected tab. It works well.
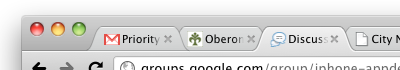
Let's look at another example of tabs in action: Here the third tab is selected, and it nicely occludes the tabs to either side of it. But in this example we can see where the occluding affordance starts to break down:
Here the third tab is selected, and it nicely occludes the tabs to either side of it. But in this example we can see where the occluding affordance starts to break down: Because the first tab still occludes the second tab, and no tab occludes the first tab, the first tab still maintains one of the three visual cues that it's the active tab. This is a bit confusing, but not very confusing because the active tab is so close by that it's still relatively clear that the third tab is the active tab.
But what if the active tab is on the far side of the window, or is otherwise out of sight?
Because the first tab still occludes the second tab, and no tab occludes the first tab, the first tab still maintains one of the three visual cues that it's the active tab. This is a bit confusing, but not very confusing because the active tab is so close by that it's still relatively clear that the third tab is the active tab.
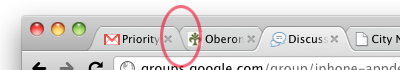
But what if the active tab is on the far side of the window, or is otherwise out of sight? When the active tab is outside of the user's focal area and they look at the left side of the tab bar, the first tab has the illusion of being active. Of the three visual cues indicating the active tab (occlusion, color, and connection to the navigation bar), the first tab always has the occlusion cue, and no tab in the visual field has any other cue, making the first tab still feel like the active tab.
The solution for this is dead simple: make all tabs overlap in the direction of the active tab. This ensures that the occlusion visual cue always leads the user toward the correct conclusion. Here's the same example, but with our revised occlusion rules:
When the active tab is outside of the user's focal area and they look at the left side of the tab bar, the first tab has the illusion of being active. Of the three visual cues indicating the active tab (occlusion, color, and connection to the navigation bar), the first tab always has the occlusion cue, and no tab in the visual field has any other cue, making the first tab still feel like the active tab.
The solution for this is dead simple: make all tabs overlap in the direction of the active tab. This ensures that the occlusion visual cue always leads the user toward the correct conclusion. Here's the same example, but with our revised occlusion rules: Now the first tab looks no more active than any of the other tabs, and it's clear that the active tab os off to the right, even though we can't see it.
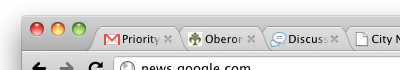
Finally, let's look at the proposed occlusion rules in the 'third tab is active' example. Here's how Chrome currently displays the third tab as active:
Now the first tab looks no more active than any of the other tabs, and it's clear that the active tab os off to the right, even though we can't see it.
Finally, let's look at the proposed occlusion rules in the 'third tab is active' example. Here's how Chrome currently displays the third tab as active: And with the proposed occlusion rules:
And with the proposed occlusion rules: To my mind this looks cleaner and helps the user identify the active tab more easily.
To my mind this looks cleaner and helps the user identify the active tab more easily.
If you like it, please share it.
|
aboutme
Hi, I'm Kevin Fox. I also have a resume. electricimp
I'm co-founder in The Imp is a computer and wi-fi connection smaller and cheaper than a memory card. We're also hiring. followme
I post most frequently on Twitter as @kfury and on Google Plus. pastwork
I've led design at Mozilla Labs, designed Gmail 1.0, Google Reader 2.0, FriendFeed, and a few special projects at Facebook. ©2012 Kevin Fox |
|||